前端
06:25:24
前端路线 html html其实不用太过意去关注。只要不是瞎嵌套标签就好。感觉没有太多需要注意到的点。到时候面试也几乎不问。感觉就可能问 doctype 指定文档当前的使用的标准和版本 浏览器根据doctype决定使用哪种渲染模式 (标准模式 和 怪异模式) 怪异模式向后兼容 盒子模型的表现是不一样的 语义化 语义化就是让人看得懂,让机器看得懂,让屏幕阅读器看得懂。就是h5的几个段落标签。sect...
06:25:24
前端路线 html html其实不用太过意去关注。只要不是瞎嵌套标签就好。感觉没有太多需要注意到的点。到时候面试也几乎不问。感觉就可能问 doctype 指定文档当前的使用的标准和版本 浏览器根据doctype决定使用哪种渲染模式 (标准模式 和 怪异模式) 怪异模式向后兼容 盒子模型的表现是不一样的 语义化 语义化就是让人看得懂,让机器看得懂,让屏幕阅读器看得懂。就是h5的几个段落标签。sect...
20:10:01
 前端 前言: 什么是前端? 为什么要学前端 如何学习前端 软件开发架构 wed 服务的本质 HTTP协议 1.HTTP协议四大特性 2.数据格式 3.响应状态码 请求方式 HTML HTML注释 HTML文档结构 以上集合 HTML文档打开方式 标签的分类1 head内常用标签 什么是URL? body内常用标签 基本标签 特殊符号 body常用标签 img 图片标签 a 链接标签 标签应该具备的...
前端 前言: 什么是前端? 为什么要学前端 如何学习前端 软件开发架构 wed 服务的本质 HTTP协议 1.HTTP协议四大特性 2.数据格式 3.响应状态码 请求方式 HTML HTML注释 HTML文档结构 以上集合 HTML文档打开方式 标签的分类1 head内常用标签 什么是URL? body内常用标签 基本标签 特殊符号 body常用标签 img 图片标签 a 链接标签 标签应该具备的...
21:49:13
 文章目录 前端 form表 以注册功能为例 input标签 按钮组标签 select标签 下拉框 注意事项 代码 效果: 分解: 验证form表单提交数据 后端框架 Flask框架 特点 CSS css注释 css语法结构 css三种引入方式 第一种 第二种 第三种 css学习流程 基本选择器 /*标签选择器 元素选择器*/ 类选择器 点号 .c1 id选择器 #号* 通用选择器 *号 组合选择器...
文章目录 前端 form表 以注册功能为例 input标签 按钮组标签 select标签 下拉框 注意事项 代码 效果: 分解: 验证form表单提交数据 后端框架 Flask框架 特点 CSS css注释 css语法结构 css三种引入方式 第一种 第二种 第三种 css学习流程 基本选择器 /*标签选择器 元素选择器*/ 类选择器 点号 .c1 id选择器 #号* 通用选择器 *号 组合选择器...
22:56:32
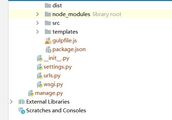
 前端 1.环境介绍 2.nvm和node.js环境配置 3.npm使用详解 4.gulp介绍和安装 5.gulp创建任务 6.gulp创建处理css文件任务 7.gulp给文件重命名 8.gulp处理JavaScript文件的任务 9.合并多个文件 10.创建压缩图片任务 11.监听文件修改,自动执行任务 12.修改代码实时刷新浏览器 13.项目环境搭建和安装相应包 14.编写gulpfile.j...
前端 1.环境介绍 2.nvm和node.js环境配置 3.npm使用详解 4.gulp介绍和安装 5.gulp创建任务 6.gulp创建处理css文件任务 7.gulp给文件重命名 8.gulp处理JavaScript文件的任务 9.合并多个文件 10.创建压缩图片任务 11.监听文件修改,自动执行任务 12.修改代码实时刷新浏览器 13.项目环境搭建和安装相应包 14.编写gulpfile.j...
12:04:18
1.css中align-items:between-spacing让子元素均匀排布 2.微信小程序中的tabBar 在.json文件中配置 “tabBar”: { “borderStyle”: “white”, “selectedColor”: “#00ff00”, &ldquo...
 html css css3 js 前端知识总结* 转载:原文链接:https://blog.csdn.net/qq_42179526/article/details/81089453 块级元素与内联元素: 简单而言,块级元素就是第一个元素在第一行 第二个元素就从第二行开始,内联元素是所有元素都在一行,下面是display的几个属性解释。 1、display:block就是将元素显示为块级元素。 b...
html css css3 js 前端知识总结* 转载:原文链接:https://blog.csdn.net/qq_42179526/article/details/81089453 块级元素与内联元素: 简单而言,块级元素就是第一个元素在第一行 第二个元素就从第二行开始,内联元素是所有元素都在一行,下面是display的几个属性解释。 1、display:block就是将元素显示为块级元素。 b...
04:13:30
 如果是使用浏览器,不需要写客户端(发送数据格式要写),如果客户端是软件,需要写客户端 浏览器页面展示 html–标签–超文本标记语言,经过浏览器解析(html标记语言的解析器) HTML介绍 Web服务本质 复制代码 复制代码 import socket sk = socket.socket() sk.bind((“127.0.0.1”, 808...
如果是使用浏览器,不需要写客户端(发送数据格式要写),如果客户端是软件,需要写客户端 浏览器页面展示 html–标签–超文本标记语言,经过浏览器解析(html标记语言的解析器) HTML介绍 Web服务本质 复制代码 复制代码 import socket sk = socket.socket() sk.bind((“127.0.0.1”, 808...
 1、String转JSONObject 前言:String 是JSONObject格式的字符串 eg: 2、String转JSONArray 前言:String 是JSONArray格式的字符串 eg: 3、JSONObject中的数组提取为JSONArray eg: 提取Result对应的数组 4、JSONArray提取为JSONObject eg: 5...
1、String转JSONObject 前言:String 是JSONObject格式的字符串 eg: 2、String转JSONArray 前言:String 是JSONArray格式的字符串 eg: 3、JSONObject中的数组提取为JSONArray eg: 提取Result对应的数组 4、JSONArray提取为JSONObject eg: 5...
 前端 HTML 超文本标记语言(Hyper Text Markup Language) 文件名后缀.html/.htm 三大要素标签 html大标签: 头标签: body标签: 基本标签 列表list 有序列表: 属性:type:默认序号为0、1、2…… 其他取值:a、b、c…… 无序列表 属性:type的值:circle(空心圆)、disc...
前端 HTML 超文本标记语言(Hyper Text Markup Language) 文件名后缀.html/.htm 三大要素标签 html大标签: 头标签: body标签: 基本标签 列表list 有序列表: 属性:type:默认序号为0、1、2…… 其他取值:a、b、c…… 无序列表 属性:type的值:circle(空心圆)、disc...
12:34:00
 iframe的缺点: ①产生很多页面,不便管理 ②iframe提供一种简单的方式把一个网站内容嵌入另一个网站,但iframe的创建会比其他创建慢一些。它调用了外部的页面,增加服务器请求次数。 ③iframe会阻塞主页面的Onload事件及iframe和主页面共享连接池,会影响页面的并行加载。 ④浏览器后退按钮失效,不易打印,代码复制等 ⑤为提高速度采取动态创建和销毁iframe方法会导...
iframe的缺点: ①产生很多页面,不便管理 ②iframe提供一种简单的方式把一个网站内容嵌入另一个网站,但iframe的创建会比其他创建慢一些。它调用了外部的页面,增加服务器请求次数。 ③iframe会阻塞主页面的Onload事件及iframe和主页面共享连接池,会影响页面的并行加载。 ④浏览器后退按钮失效,不易打印,代码复制等 ⑤为提高速度采取动态创建和销毁iframe方法会导...
 HTML 浮动 - float 特性:可以让多个块级元素横向排列,脱离标准流的控制(浮)移动到指定的位置(动),且浮动的盒子不保留原先的位置(脱标)。 语法 float:left/right 让盒子左/右浮动起来 结果: 清除浮动 浮动的盒子脱标, 会造成没有主动设置高度的父盒子, 失去高度。浮动的元素对其他元素有影响, 这种影响会让两者相互贴靠,这种影响有的时候会让页面布局混乱。 clear c...
HTML 浮动 - float 特性:可以让多个块级元素横向排列,脱离标准流的控制(浮)移动到指定的位置(动),且浮动的盒子不保留原先的位置(脱标)。 语法 float:left/right 让盒子左/右浮动起来 结果: 清除浮动 浮动的盒子脱标, 会造成没有主动设置高度的父盒子, 失去高度。浮动的元素对其他元素有影响, 这种影响会让两者相互贴靠,这种影响有的时候会让页面布局混乱。 clear c...
11:55:47
 html 概述和基本结构 两种 xhtml 1.0 和 html5 xhtml 1.0是html5之前的一个常用版本,目前很多网站都还在用该版本 用sublime text创建方法:html:xt + tab html5 是向下兼容的,sublime text创建方法 html:5 + tab 或者! + tab 两种文档的区别 1. 文档声明和编码声明 2. html5新增了标签元素和元素属性 ...
html 概述和基本结构 两种 xhtml 1.0 和 html5 xhtml 1.0是html5之前的一个常用版本,目前很多网站都还在用该版本 用sublime text创建方法:html:xt + tab html5 是向下兼容的,sublime text创建方法 html:5 + tab 或者! + tab 两种文档的区别 1. 文档声明和编码声明 2. html5新增了标签元素和元素属性 ...